Breadcrumb Navigation Design – Best Practices To Follow
Breadcrumb navigation design creates a textual link path that trails the path users take to reach a specific page on the site. The breadcrumbs highlight important categories in the user path so they can click on them to land directly on some previous category. It limits the need to use the back button repeatedly.
Such a navigation style is more common on sites that follow a hierarchal structure. It allows the division of pages into higher and lower levels with subcategories and sections. You cannot just randomly add breadcrumbs to the site; you need to follow some approved practices to ensure a quality user experience.
Dig deeper into the details of this article to get your hands on best practices to follow for breadcrumb navigation design and implement them efficiently.
Top 6 Practices for Breadcrumb Navigation Design
Breadcrumb’s navigation design significantly boosts user experience, reduces bounce rate, and improves SEO. Due to this, the site designers have to be more conscious and creative while adding breadcrumbs. Sticking to some best practices can make it a bit easier and effective.
Here are the most effective practices for breadcrumb navigation design you must explore and implement.
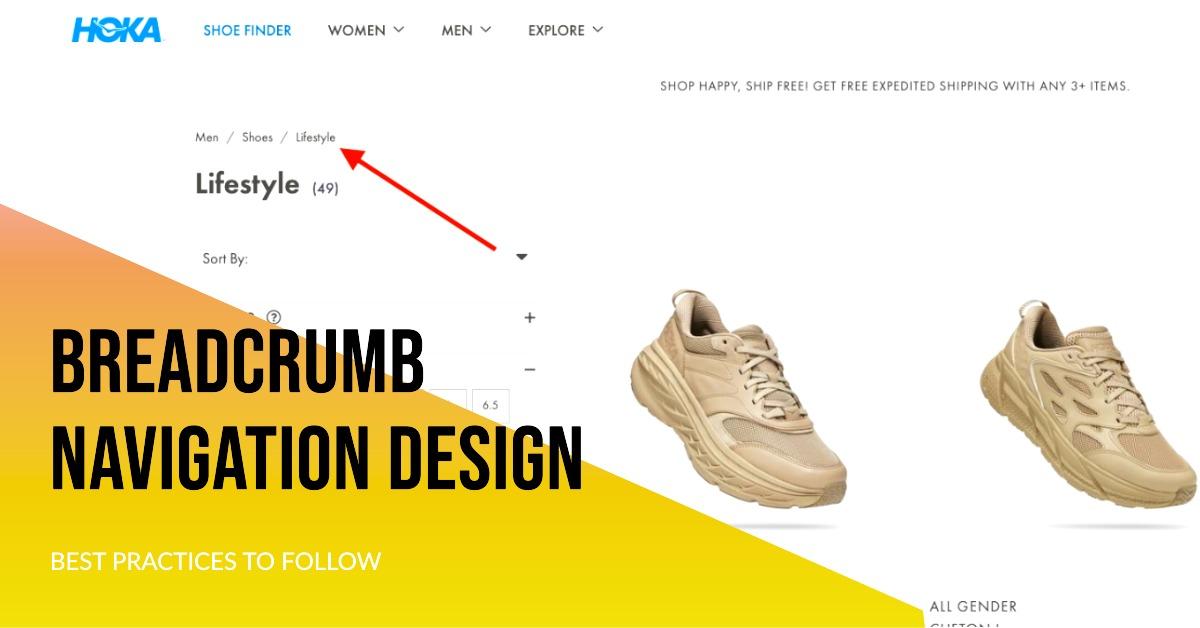
Use Breadcrumbs at the Top of the Page
Using breadcrumbs at the top of the page is the basic navigation design practice you need to follow. Breadcrumbs serve as secondary navigation, so they must be accessible and easy to use. You can place them below the primary navigation bar, but they should still be prominent enough for the users. The top of the page is the most prominent position, so place them strategically. Doing so without design expertise is impossible. Therefore, most site owners contact a professional Dubai web design company to let experts embed breadcrumb navigation perfectly.Avoid Breadcrumbs on the Main Page
Avoiding breadcrumbs on the main page is another best practice for navigation design. The purpose of breadcrumbs is to take the users to some previous page or category directly. There is no site page beyond the main page, so it is only right to avoid the use of breadcrumbs on it. On the other hand, moving even a single page next to the main one will create the need to add breadcrumbs accordingly. You can add them according to specific categories and help users land on the pages they cannot access directly from the primary navigation.
Opt For Multi-Leveled Structure
Opting for a multi-leveled structure for breadcrumbs is the next best practice for navigation design. Most sites use a hierarchal site structure. They create multiple layers and levels of categories. Even then, not all site pages can be accessed from the primary navigation. This is where breadcrumbs come into the picture as a secondary navigation. A multi-leveled structure can help embed breadcrumbs more easily. Moreover, they can allow you to get back to some previous page directly instead of clicking the back button again and again and missing the specific page.
Keep Breadcrumb Trail Small and Visible
Keeping the breadcrumbs trail small and visible is another significant practice to boost navigation design. You can add breadcrumbs below the primary navigation in a little smaller font. However, it should still be clear and visible. Instead of adding every single page in the breadcrumbs, mention only specific categories to help users land on specific sections with ease. On top of this, use symbols to create a distinction in breadcrumbs. If you cannot handle all this on your own, it is better to refer to a professional UX designer to boost your site navigation.
Match Breadcrumbs to Site Design
Matching breadcrumbs to site design is one of the most notable best practices for navigation design. Doing so will create symmetry in the overall design and make the breadcrumbs more attractive without making them pop out. You can opt for the same font style and color for breadcrumbs as the overall site while keeping the size a bit small. Moreover, you can use similar icons to link the breadcrumbs to the site design. Make sure to use similar graphics and other elements to make the breadcrumbs blend in with your overall site design.
Ensure Mobile Friendly Breadcrumbs
Ensuring mobile-friendly breadcrumbs is the last best practice for navigation design. Most users scroll websites through mobile devices. Going back and forth on the site through mobile devices is a bit tricky. Therefore, breadcrumb navigation holds more importance for mobile users. Make sure the breadcrumbs adapt to various types of devices and offer a seamless experience. Moreover, ensure simple, clear, and necessary breadcrumbs for a better user experience. You can hire experts to ensure better navigation design and attract huge traffic.
Are you struggling with breadcrumb navigation design?
Breadcrumb navigation can make or break user experience, so you should not take risks with it. If you lack expertise in design, do not try your hands to commit mistakes only. Contact professional designers to get perfectly designed sites that keep users engaged.
Learn more: https://wpostnews.com/website-conversion-roadblocks-to-watch-out/